a brand new Google rating issue • Yoast
Edwin Toonen
Edwin is a specialist in strategic content. Before joining Yoast, he spent years honing his skills at the leading web design magazine in the Netherlands.
Some time ago, Google announced Web Vitals – a new set of metrics to measure website speed and user experience. Last year, Google announced that these metrics will find their way into a core algorithm update to rate and rank websites based on the page experience they are offering. This update is now being rolled out gradually and should take place in August 2021.
UX is really important now
Back in 2010, Google announced that it would take website speed into account when determining rankings. In 2018, Google followed suit with the ranking factor Page Speed in the mobile search results. In May 2020, Google announced a new update that examined various new or updated metrics – combined with other user experience factors to form the page experience update.
Side experience, you say? Ideally, you click a link in the search results and the appropriate page will be displayed immediately. But we all know that this is a pipe dream. Over the years, pages have only grown in size, and the popularity of JavaScript made them more complex and difficult to load. Even with lightning fast internet connections and powerful devices, loading a website can be a chore. For users, waiting for pages to load can also be stressful. Not to mention the insane on-site performance that some websites offer, resulting in bad clicks and the like.
More than just speed
For years, optimizing website performance meant optimizing speed above all else. But load times are only part of the equation and the other part is more difficult to define and measure. This is about how a user experiences all of these tweaks. The website may be fast by the metrics, but does it feel fast? So it’s high time to take a drastic look at the page experience.
According to Google, “Great page experiences allow people to get more done and get more involved; In contrast, a bad page experience could get in the way of a person from finding the valuable information on a page. “
But Google also stated, “Although page experience is important, Google is still trying to rank pages with the best information overall, even if page experience is below average. Great page experience doesn’t take precedence over great page content. However, in cases where there are many pages with similar relevance, the page experience can be much more important for search visibility. “
Note that while Google originally stated that Page Experience was only applicable to mobile devices, these new metrics will also apply to desktop sites.
Enter Web Vitals
In early May 2020, Google announced Web Vitals – a thoroughly researched set of metrics that will help anyone identify ways to improve their websites experience. Within these new metrics, there is a subset of metrics that every website owner should focus on called Core Web Vitals. According to Google, “Core Web Vitals are a set of real-world, user-centric metrics that quantify key aspects of the user experience.”
Each Core Web Vital looks at a specific piece of the page experience puzzle, and together they help both Google and you understand the perceived experience of a website. Core Web Vitals are available in all Google tools that measure site experience.
The Core Web Vitals will evolve over time and new ones may be added in due course. For the first round, Google has identified three specific areas of focus:
- Loading,
- Interactivity,
- Visual stability.
These priorities correspond to three new metrics:
- LCP, or Largest Contentful Paint: This metric shows how long it takes for the largest piece of content you see in the display area to load.
- FID or First Input Delay: The FID examines how long it takes for a browser to react to an interaction that was first initiated by the user (e.g. clicking a button).
- CLS, or Cumulative Layout Shift: This new metric measures the percentage of the screen that is affected by movement – that is, does something jump around on the screen?
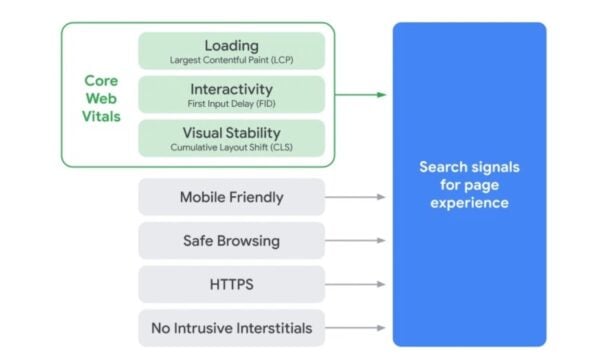
 The new Core Web Vitals should help you to improve the page experience of your website (picture Google)
The new Core Web Vitals should help you to improve the page experience of your website (picture Google)
As you can see, these key metrics don’t just look at how fast something is loading. They also investigate how long it will take for the elements to be ready for use. The cumulative layout shift is the most forward-looking of them all. This has nothing to do with speed, it is all about preventing a bad user experience – like pressing the wrong button because an ad was loaded at the last moment. Do you think about how you will feel when this happens? Pretty annoying, isn’t it?
Combination of new metrics with existing ranking factors
The introduction of Web Vitals was remarkable on its own, but Google made it even better. Google will use these new metrics – combined with existing experience ranking factors – to help rank pages. Remember, Google uses an unknown number of factors to evaluate and rank websites. Some factors weigh a lot, but most have less of an impact. When combined, however, they tell the story of a website.
The new Web Vitals combine several existing factors to form the ranking factors for the page experience:
- Mobile friendliness: is your website optimized for mobile devices?
- HTTPS: is your website using a secure connection?
- Interstitial Usage: Is Your Website Staying Away From Nasty Pop-ups?
- Safe Browsing: Is Your Website Safe For Visitors?
In addition, there are real, user-centered metrics such as the LCP, FID and CLS already mentioned. Taken together, these factors take into account everything a user experiences on a website to get a holistic picture of your website’s performance, as Google likes to put it.
 The core web vitals are combined with existing ranking factors to form the page experience factors (image Google)
The core web vitals are combined with existing ranking factors to form the page experience factors (image Google)
Of course, this is just another way for Google to get a feel for how good your website is, and it could be easy to overestimate the importance of this particular update. It will still be impossible to rate a website with a great user experience but crappy content.
While the quality of your content is still crucial to good rankings, the performance and perceived experience of the users now also play a role. With these metrics, Google found a way to get lots of insights looking at your website from all angles.
Page experience fully rolled out in August 2021
Google has often been accused of failing to communicate with SEOs and website owners. In the past we have seen many core algorithms updated without a word from a Google employee. Today, however, Google is more open than ever. Google kept us posted on this algorithm update. The update is now finally being rolled out gradually and should take place at the end of August 2021.
There are many new tools out there to understand how these metrics work and how you can use these insights to improve your website. Plus, Google has released a ton of new documentation for you to search through. And you can start right away.
The page experience update is currently being rolled out gradually and, if everything goes according to plan, is expected to be completed in August 2021.
No more AMP requirements for top stories
You can find another interesting tidbit about updating the site experience. Google no longer needs AMP to display your news pages in the Top Stories section. Now any well-built, Google News validated website can strive for that top spot. Page experience becomes a ranking factor for top stories so that your website is better. Be sure to read our post on News SEO.
New Page Experience Tools? You have it!
Google went out of its way to get every website owner to adjust to the changes in the page experience. New or updated tools will help you get the insights you need. In addition, many SEO tools like ContentKing, Semrush, and Ryte now even have Core Web Vitals Insights. They will also help you understand what it all means.
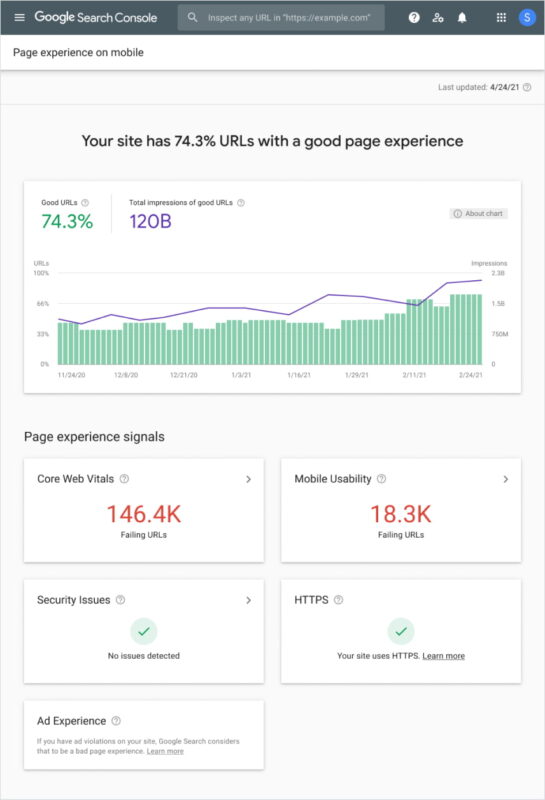
 The Page Experience Report in Google Search Console is one of the tools that will give you insights into your scores
The Page Experience Report in Google Search Console is one of the tools that will give you insights into your scores
Start Testing, Start Improving!
In the past, optimizing your website for user experience and speed has been a bit like flying blind – you’ve never had an excellent insight into what makes a website fast and what makes you feel fast. Over the years, Google recognized the need for good metrics and heard the screams of users who needed usable, safe, and fast websites. By disclosing these metrics – and by disclosing them as ranking factors – Google makes the page experience measurable and considers it helpful enough for evaluating websites.
Remember, the update is already being rolled out, but you can – and should! – Work on your website’s performance. The tools are in place so you can start testing and improving. To get started, we’ve rounded up five things you can do to improve your Core Web Vitals. Additionally, you can hear what Joost and Jono discussed about the page experience updates in one of our webinars. Good luck!