Does your web site supply a novel expertise? • Yoast
Edwin Toonen
Edwin is a specialist in strategic content. Before joining Yoast, he spent years honing his skills at the leading web design magazine in the Netherlands.
You may have heard of the term parity in search engine optimization, or more precisely mobile parity. It all depends on one thing: you should consider your website as a single thing. You shouldn’t have a “mobile site” that is different from a “desktop site”. You should have a site that can use CSS to display items differently based on the device’s viewport. With Google in the final stages of moving all websites to mobile-first indexing, it is important to remember that the mobile view of your website should provide the same experience as your desktop view. Let’s see what that means.
What is mobile parity?
We speak of parity when we look at the overall experience a site offers – it should offer the same experience in a device-specific manner. Before Google started treating the mobile view of your website as a de facto version of your website, we compared a desktop website to a mobile website. Are both similar or even better the same? Is your mobile site the same as the desktop site or are there any differences?
Today you shouldn’t think about mobile and desktop sites anymore. You should see your site as a single thing. With the full introduction of mobile-first indexing, Google will use what it finds in the mobile view of your website to judge the experience you are offering.
If you have different websites for some reason, make sure that the mobile experience is the major version, that is, the website optimized for mobile visitors. Hiding large blocks of text in mobile view to only show them in desktop view is therefore not a problem.
Perform a parity check
Digital marketing expert Mike King wrote a thought-provoking article that explains why he thinks the lack of mobile parity could hurt many websites this year. He concludes that many websites still mismatch their diverse experiences and that mobile websites have fewer internal links and fewer words than their desktop counterparts. This is worrying as it will judge your website based on your mobile view. If you offer less, Google will see less.
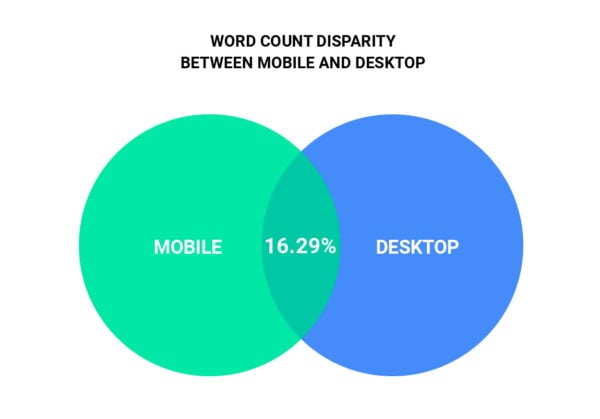
 Research by Mike King found that only 16.29% of websites had word count parity on both desktops and mobile devices
Research by Mike King found that only 16.29% of websites had word count parity on both desktops and mobile devices
To get more insight into the parity of your website, he even created a tool called Parito that scans your page against different contexts – crawler combinations. Try the tool and see how similar your mobile and desktop views are!
Let’s go over a number of things related to this mobile parity.
Content is king
Yes, content is king. And it shouldn’t matter what device someone visits your website with to read your content. You’re looking for specific information or a specific product so you’d better make sure the content is unique. Don’t hide larger pictures on a mobile device or put any other content behind tabs. Make everything available in a single, recognizable way.
A consistent experience across all devices
When looking at the experience of your website, you need to make sure that the same “message” is being sent on each device. We have seen fantastic desktop sites that have a mobile version that has been toned down a lot. It is not required – there is just a unique user experience that gives users the same look and feel and content everywhere. The same applies to progressive web apps and similar developments. If the content structure matches your website, make sure other things match too.
Think beyond strict device-specific limits
Have you ever thought that your website could be visited on a smart refrigerator? The boundaries of traditional mobile and desktop devices need to be exceeded. Your website should offer a unique experience regardless of the device. Currently, Google ranks your site based on the mobile view of your site, so there may still be work to be done. In the past, many website owners, web designers, web agencies, etc. have created and sold mobile websites as an extra for a desktop website. “See how this website looks on your computer screen and how it gradually shrinks to your mobile device” is a thing of the past. It is now device independent.
Quality, content, design, UX and branding matters. Make sure your website covers all of your basics and gives it a high quality look and feel. Ask yourself: if you didn’t have a desktop site, could you still get the same conversion / traffic / engagement results on your website as it is now?
Check your internal links
In everything to do with mobile parity, internal links seem to appear as a point of attention. People hide things, remove things, change things when a website reacts. They kill a sidebar, reduce the number of footer links, and can even change the menu. All of these actions affect the number of internal links on a page.
Internal links affect search engine optimization as well as external links to your website. They play an essential role in cornerstone creation and most other content strategies. It is your site structure that you change with each of these changes. With mobile-first indexing, your mobile site becomes most important, so you may ruin this structure just because your site lacks parity for the internal links.
It’s not just the visual stuff
Of course, other problems can arise. Are all of these 301 redirects working properly on all instances and on all devices? Most of these will likely work fine, but there are always things that are overlooked. Make sure your website is responsive so that Google can crawl it from a single smartphone crawler. There are all sorts of things to keep in mind like canonical links, robot meta tags, etc. You don’t want to go wrong here.
Your mobile site is your site
We hope we have given you some food for thought to start your own website. Mobile parity needs to be checked to make sure your visitors and Google are not missing out. Prevent your focus on the desktop from affecting your placements!
Read more: Mobile SEO: The Ultimate Guide »