So fügen Sie Google Analytics zu WordPress hinzu (Three einfache Methoden)
Möchten Sie Google Analytics verwenden, wissen aber nicht, wie Sie es zu Ihrer WordPress-Website hinzufügen sollen?
Google Analytics ist ein kostenloses Tool. Es ist der bevorzugte Analysedienst des Internets zur Analyse des gesamten Datenverkehrs, den Ihre Website erhält.
In diesem Beitrag erfahren Sie, wie Sie mit verschiedenen Methoden Google Analytics zu WordPress hinzufügen.
Bevor wir Google Analytics zu Ihrer WordPress-Website hinzufügen können, müssen Sie sich für ein Google-Konto anmelden. Sobald Sie ein Google-Konto haben, können Sie mit diesem Tutorial beginnen.
Notiz: Es ist wichtig, dass Sie nur eine der unten aufgeführten Methoden verwenden. Die Verwendung von mehr als einer Methode zur Integration von Google Analytics in Ihre Website kann zu widersprüchlichen Problemen führen, die zu ungenauen oder gar keinen Berichten führen können.
So fügen Sie Google Analytics zu WordPress hinzu – 3 einfache Möglichkeiten
- Verwenden Sie ein WordPress-Plugin – Einfachste Methode. Außerdem die beste Option für diejenigen, die bereits bestimmte SEO-Plugins verwenden.
- Code in die Kopfzeile einfügen – Eine einfache Möglichkeit, Ihrer Website Google Analytics ohne Plugin hinzuzufügen, obwohl Sie sicherlich eines verwenden können, um die Dinge zu vereinfachen. In jedem Fall haben Sie weniger Funktionen als bei der vorherigen Methode, faire Warnung.
- Google Analytics lokal laden – Beste Option, wenn die Leistung ein Anliegen ist. Kann mit einem Plugin in wenigen Minuten erledigt werden.
Methode #1: Verwenden Sie ein WordPress-Plugin
Wenn Sie ein SEO-Plugin verwenden, können Sie es möglicherweise verwenden, um Ihre Website in Google Analytics zu integrieren. Diese Methode macht eine Drittanbieteroption überflüssig.
Hier sind einige SEO-WordPress-Plugins, mit denen Sie Google Analytics über ihre Einstellungen zu Ihrer Website hinzufügen können:
- SEOPress – Diese Methode erfordert eindeutige Google Analytics API-Anmeldeinformationen für Ihre Website, die Sie über die Google Console erstellen können. Sobald Ihre API eingerichtet ist, kopieren Sie die Anmeldeinformationen und fügen Sie sie in die Einstellungen von SEOPress ein. Wenn Sie über SEOPress Pro verfügen, können Sie Statistiken von Google Analytics über das WordPress-Dashboard anzeigen.
- Das SEO-Framework – Sie können Ihre Website mit diesem Plugin in Google Analytics integrieren, benötigen jedoch den Premium-Plan der Pro-Stufe oder höher.
- Rang Mathe – Integrieren Sie Google Analytics in Ihre Website, indem Sie Ihr Google-Konto über den Einrichtungsassistenten von Rank Math verbinden. Sobald Sie die Dinge eingerichtet haben, können Sie auf der Analytics-Seite in den Einstellungen von Rank Math Statistiken und Berichte zum Traffic Ihrer Website anzeigen.
Durchsuchen Sie die Dokumentation Ihres SEO-Plugins nach detaillierten Anweisungen.
Verwenden eines dedizierten Google Analytics WordPress-Plugins
Wenn Ihr SEO-Plugin diese Funktion nicht hat oder Sie einfach eine andere Lösung verwenden möchten, sollten Sie ein dediziertes Google Analytics WordPress-Plugin installieren.
Google Analytics ist eines der einfachsten und zuverlässigsten Plugins auf dem Markt. Es wird derzeit von über 600.000 WordPress-Sites verwendet und hat eine Bewertung von 4,9 Sternen.
Beginnen Sie mit der Einrichtung eines Google Analytics 4-Kontos, wenn Sie noch nicht mit dem Dienst vertraut sind. Glücklicherweise unterstützt GA Analytics auch die ältere Tracking-ID von Google Analytics (beginnt mit UA), wenn Sie diese bereits verwenden.
Wenn Sie ein neues Analytics-Konto erstellen, erhalten Sie eine Mess-ID, die neue Tracking-ID in GA.
Nachdem Sie GA Analytics installiert und aktiviert haben, gehen Sie zu Einstellungen → Google Analytics, und öffnen Sie das Fenster mit den Plugin-Einstellungen. Geben Sie Ihre Mess-ID in das Feld GA-Tracking-ID ein und wählen Sie dann Global Site Tag als Tracking-Methode aus, bevor Sie Ihre Einstellungen speichern.
Wenn Sie Ihre Mess- oder Tracking-ID nicht finden können, öffnen Sie die Administratoreinstellungen für Ihre Property. Wenn Sie den neuen GA verwenden, klicken Sie auf Datenstreams und wählen Sie den Webstream aus. Ihre Mess-ID wird hier angezeigt.
Wenn Sie eine ältere Version von Google Analytics verwenden, öffnen Sie die Administratoreinstellungen, aber wählen Sie diesmal Property-Einstellungen aus. Ihre Tracking-ID befindet sich im Abschnitt “Tracking”.
Es kann bis zu 48 Stunden dauern, bis der Tracking-Code vollständig in Ihre Website integriert ist. Warten Sie am besten so lange, bevor Sie versuchen, die gesammelten Statistiken anzuzeigen.
Während Sie das Einstellungsfenster des Plugins geöffnet haben, sollten Sie die Option aktivieren, die die Verfolgung von Benutzern auf Administratorebene deaktiviert. Dadurch wird sichergestellt, dass Ihre eigenen Aktivitäten auf Ihrer Website nicht in Ihren Berichten aufgezeichnet werden, solange Sie bei einem Administratorkonto angemeldet sind.
Wenn Sie die Pro-Version haben, können Sie auf Ihrer Website ein Opt-Out-Feld anzeigen und auf zahlreiche erweiterte Einstellungen zugreifen.
Ein alternatives Plugin, das Sie verwenden können, ist Analytify. Dieser enthält zusätzliche Funktionen.
Die Einrichtung dieses Plugins ist viel einfacher. Sie müssen sich lediglich mit Ihrem Google Analytics-Konto anmelden und dann dasselbe Konto für die Optionen Profil für Beiträge und Profil für Dashboard auswählen.
Geben Sie alternativ Ihre Tracking-ID ein, wenn Sie möchten.
Mit diesem Plugin können Sie Berichte von WordPress anzeigen. Die Premium-Version enthält ein Dashboard-Widget sowie Add-Ons für Event-Tracking, Kampagnenstatistiken, Affiliate-Links, UTM-Parameter und mehr.
Methode #2: Fügen Sie einen Google Analytics-Tracking-Code in Ihren Header ein
Sie können den Tracking-Code von Google Analytics in die Header- oder Footer-PHP-Datei Ihrer Website einfügen. Es ist jedoch besser, Ihren Header zu verwenden, da Skripts, die in den Header eingefügt werden, beim Laden der Seite Vorrang vor allem anderen erhalten. Dies stellt sicher, dass Ihre Statistiken genauer sind.
Außerdem ist der Tracking-Code von Google Analytics asynchron, sodass Ihre Website nicht verlangsamt wird.
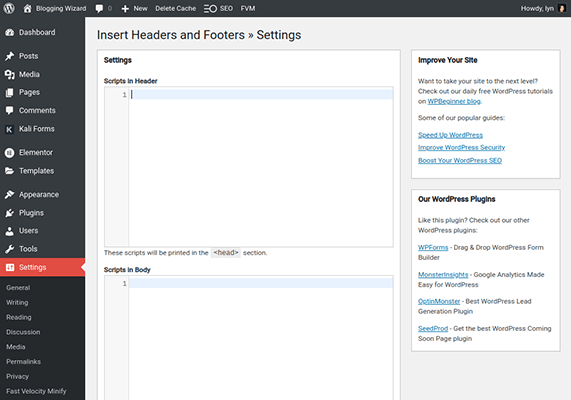
Der einfachste Weg, dies zu tun, besteht darin, das Plugin Kopf- und Fußzeilen einfügen zu installieren.
Wenn Sie die Einstellungsseite des Plugins aufrufen, sehen Sie ein Codefeld mit der Bezeichnung „Skripte im Header“. Hier müssen Sie Ihren Google Analytics-Tracking-Code einfügen. Dies unterscheidet sich von Ihrer Tracking-ID.
Wenn Sie die alte Version von Google Analytics (UA statt GA4) verwenden, melden Sie sich bei Ihrem Google Analytics-Konto an und rufen Sie die Administratoreinstellungen für Ihre Property auf. Klicken Sie unter Property auf Property-Einstellungen und dann auf Tracking und Tracking-Code.
Hier finden Sie das Code-Snippet, das Sie in das Codefeld Skripte im Header-Code einfügen müssen.
Wenn Sie das neue Google Analytics verwenden, klicken Sie auf Datenstreams anstelle von Property-Einstellungen und wählen Sie den Webstream aus. Im Abschnitt Tagging-Anweisungen wird eine Registerkarte mit der Bezeichnung Neues On-Page-Tag hinzufügen angezeigt.
Öffnen Sie das Bedienfeld „Globales Site-Tag“ und kopieren Sie das Code-Snippet hier. Dies ist der Code, den Sie in das Header-Code-Feld einfügen müssen.
Speichern Sie Ihre Einstellungen und warten Sie 48 Stunden, bis Ihre Berichte aktualisiert sind.
Einfügen von Code in Ihren Header ohne Plugin
Wenn Sie kein SEO-Plugin verwenden, das in Google Analytics integriert ist, oder kein dediziertes Google Analytics-Plugin verwenden können/wollen, ist es am besten, den Tracking-Code des Dienstes mit einem Header- und Footer-Plugin zu Ihrer Website hinzuzufügen. Es ist einfach und der Code wird nicht gelöscht, wenn Sie Ihr Design aktualisieren.
Sie können diesen Code jedoch bei Bedarf manuell zu Ihrer Site hinzufügen.
WordPress, das auf der Programmiersprache PHP basiert, hat eine Datei namens header.php. Es ist eine Theme-Datei und wird daher vom Entwickler Ihres Themes diktiert. Dies bedeutet, dass sie dafür verantwortlich sind, was in neuen Updates eingefügt wird.
Grundsätzlich wird jeder Code, den Sie Ihrer Header-Datei hinzufügen, gelöscht, wenn Sie Ihr Design aktualisieren.
Es gibt verschiedene Möglichkeiten, dies zu umgehen. Überprüfen Sie zunächst die Dokumentation Ihres Themes (oder fragen Sie den Entwickler direkt), ob es eine Möglichkeit bietet, Header-Skripte hinzuzufügen, die beim Aktualisieren nicht gelöscht werden.
Zum Beispiel verfügt die Premium-Version des Astra-Designs über eine Funktion namens Benutzerdefinierte Layouts, die Sie aktivieren können, um Skripte zu Ihrer Kopfzeilendatei, Fußzeilendatei und 404-Seite hinzuzufügen.
Wenn Ihr Design keine gleichwertige Funktion hat, müssen Sie ein untergeordnetes Design verwenden. Ein untergeordnetes Thema ist ein sekundäres Thema, das alle Stile und Funktionen Ihres übergeordneten Themas erbt.
Es ermöglicht Ihnen, Änderungen an Ihrem Design vorzunehmen, ohne die übergeordneten Dateien zu ändern. Das bedeutet, dass Sie Tracking-Code direkt zur Header-Datei des untergeordneten Themes hinzufügen können, ohne das Risiko einzugehen, dass dieser beim Aktualisieren des übergeordneten Themes gelöscht wird.
Methode 3: Laden Sie Google Analytics lokal
Diese Option verwendet Perfmatters, ein leistungsstarkes WordPress-Plugin, mit dem Sie kleine Optimierungen an Ihrer WordPress-Site vornehmen können, um sie leichter zu machen.
Zu diesen Optimierungen gehört das Laden des Google Analytics-Tracking-Codes lokal von Ihrem Server oder CDN-Server, anstatt ihn von Google selbst zu laden.
Sie müssen zuerst eine Premium-Lizenz für das Plugin erwerben, da es keine kostenlose Version gibt. Dies kostet im ersten Jahr nur 24,95 USD für eine Site. Alle Lizenzen verlängern sich mit einem Rabatt von 15 %.
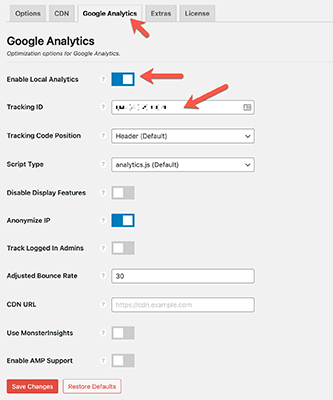
Sobald es installiert und eingerichtet ist, gehen Sie zur Einstellungsseite des Plugins und öffnen Sie die Registerkarte Google Analytics.
Hier müssen Sie lediglich einige Einstellungen vornehmen. Aktivieren Sie zunächst die Einstellung Google Analytics aktivieren. Geben Sie als Nächstes Ihre Tracking-ID in das Feld Tracking-ID ein. Dies ist wiederum Ihre Mess-ID, wenn Sie das neue Google Analytics, Google Analytics 4, verwenden.
Setzen Sie die Option Tracking-Code-Position auf Kopfzeile. Legen Sie den Skripttyp auf analytics.js fest, wenn Sie eine ältere Version von Google Analytics verwenden (Tracking-ID beginnt mit UA). Setzen Sie es auf gtag.js v4, wenn Sie Google Analytics 4 verwenden.
Sie können die URL Ihres CDN-Servers in das Feld CDN-URL eingeben, wenn Sie stattdessen Google Analytics von dort laden möchten.
Deaktivieren Sie zuletzt die Option Angemeldete Administratoren verfolgen, um zu verhindern, dass Ihre eigenen Aktivitäten aufgezeichnet werden.
Achten Sie darauf, Ihre Änderungen zu speichern, und warten Sie dann 48 Stunden, bis Ihre Statistiken in Google Analytics angezeigt werden.
Warum Google Analytics in WordPress hinzufügen?
Das Hinzufügen von Google Analytics in WordPress sollte immer eines der ersten Dinge sein, die Sie mit einem neuen WordPress-Blog tun. Google Analytics ist ein kostenloses, aber unschätzbares Tool, mit dem Sie den Verkehr auf Ihrer Website in vielerlei Hinsicht analysieren können.
Eine der wichtigsten Funktionen dieses Tools ist die Möglichkeit, mehrere “Ansichten” zu haben. Dies sind unterschiedliche Setups, die unterschiedliche Arten von Ergebnissen in den Berichten des Tools anzeigen.
Es wird beispielsweise empfohlen, eine primäre “Master”-Ansicht zu erstellen, bei der die Standardeinstellungen von Google Analytics nicht konfiguriert sind. So haben Sie immer Zugriff auf ungefilterte Rohdaten.
Sie können auch verschiedene Ansichten für jede Art von Traffic erstellen, den Sie verfolgen möchten, einschließlich organischer, bezahlter, sozialer Medien und Suche.
Mit Google Analytics können Sie bis zu 25 Ansichten verwenden, und Sie sollten auf jeden Fall alle verwenden. Es empfiehlt sich, für jedes Marketingziel, das Sie mit Google Analytics verfolgen möchten, unterschiedliche Ansichten einzurichten.
Wenn Sie beispielsweise einen Lead-Magneten haben, der Ihre Leser von einer bestimmten Zielseite aus in Ihre E-Mail-Liste abonniert, können Sie in Google Analytics ein Ziel für diese Seite erstellen. Auf diese Weise können Sie Verkehrsstatistiken zusammen mit der Absprungrate der Seite, der Scrolltiefe, dem Verkehr, der Konversionsrate und mehr anzeigen.
Lesen Sie unbedingt unseren Leitfaden zur Zielverfolgung in Google Analytics, wenn Sie mehr über diese Vorgehensweise erfahren möchten.
Offenlegung: Dieser Beitrag enthält Affiliate-Links. Dies bedeutet, dass wir möglicherweise eine kleine Provision erhalten, wenn Sie einen Kauf tätigen.