The right way to Optimize Your Video Pages • Yoast
Phil Nottingham is a marketing strategist specializing in video SEO, branding strategy, and search engine optimization.
When you post a new video on your website, there are a few things to consider with video SEO. Not only does the video itself need to be tweaked, but also the side it is embedded on. In this post, we’ll explain what you can do to start working on your on-page video SEO. That way, you can increase traffic to your video and the page it’s on.
While the core elements of video SEO are metadata and thumbnail optimization, there are a number of other key factors to consider at the page level. This is to ensure that your videos rank as well as possible on Google and other search engines.
1. The video should be a focal point on the page
It used to be that by pasting the relevant video metadata into the page, you could essentially ensure that every page ranked in the video search and with a video-rich snippet in Google’s universal search results. No matter how important the video was to the user experience on this page. Probably due to an excess of spam, however, a change in 2014 meant only pages that were essentially focused on a video would be indexed.
It remains unclear what specific criteria there are for a video to be viewed as a “central focus”. However, there are a few general factors that correlate with indexing a page:
Video over the fold
“The Fold” is a pretty elastic concept in 2021. The core principle, however, remains that the video should be clearly visible and present at the top of the page. The average user or bot shouldn’t have to do any extra work to find the video after it loads.
Embed a large video
An embed of 640 x 360 pixels is a reasonable standard size for most websites. Also, 400 x 225 pixels (example below) is the smallest size the embed should be if you want to index it in Google Search.
Supporting information included
Relevant background information should appear next to the video. For example a video description, interaction counts, a title if relevant, and appropriate links.
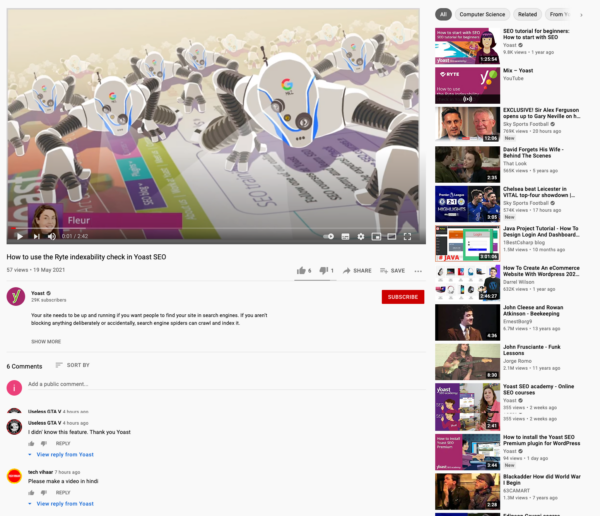
When you think of a YouTube video page, this is a good measure of what it means that the video is the “main focus”. The embedded video itself fills most of the top of the page with supporting titles, information, and data underneath. The rest of the page is filled with comments and related links.
 A YouTube page is a good example of a page structure where the video is the focus.
A YouTube page is a good example of a page structure where the video is the focus.
Note that these criteria don’t mean you can’t get a product page or any other page that the video has a secondary focus on and ranks in Google Video Search. However, it is unlikely that Google would display an extensive snippet in the universal results unless the video is very prominent on the page.
It still makes sense to optimize all other aspects of a page for video SEO. Even if you can’t adjust the size or awareness of the video embedded on the page. That way, you can keep providing relevant information to Google that can help improve your rankings. However, if you’re struggling to get a page ranking using the extensive snippet, video size and positioning can be a variable worth playing.
2. The video must be visible on the first content color
The most common technical obstacle to indexing and ranking videos is JavaScript rendering. This occurs when implementing a script that must be loaded before the browser can recognize and load the iframe or JavaScript code for the video. Googlebot video has a limit on how much JavaScript will try to render. Previous tests have shown that anything longer than 5 seconds is likely to abort. As a result, you need to make sure that the essential elements of your video embed are loaded and accessible as quickly as possible. For both users and crawlers.
The standard to be strived for is that the video player is visible after the first content-related painting (ie a loaded thumbnail and a clickable play button). And that this can be achieved within a few seconds. The easiest way to do this is with the Yoast Video SEO plugin, which ensures the essentials for the immediate loading of videos, especially for YouTube videos, and then loads the remaining scripts asynchronously.
Speeding up the loading of the rest of the content assets and holding back the loading of video assets via a JavaScript trigger will cause video SEO issues and should be revised. The best way to optimize page loading speed is asynchronous loading (prioritization of the essential player and thumbnails). Instead of holding back critical files for video playback.
3. The video to be indexed must be the first to load on the page
For pages with multiple videos, make sure that the video you want to index loads first. Instead of just being the video at the top of the page. Googlebot video usually stops and only indexes the first video it comes across. Which is not necessarily tied to the order in which the videos appear on a page.
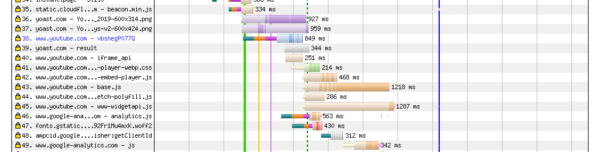
The best way to test this is with tools like WebPageTest, which will show you a waterfall chart showing the order in which your video assets will load (see below).
 The waterfall diagram simply shows you the order in which your video assets will be loaded.
The waterfall diagram simply shows you the order in which your video assets will be loaded.
Both Google and Bing cannot yet determine the complete information about an embedded video without further assistance in the form of the Schema.org “VideoObject” markup. This is best done using both microdata in the
the page or JSON-LD in the . The easiest way to make this scalable is with the Yoast Video SEO plugin. However, you can also automate it with custom code if needed.The required data is as follows:
| Data | Scheme | description |
| Embed the video | “EmbedUrl” / “ContentUrl” | A link to the video file or video player |
| Video title | “Surname” | <60 characters. Editorial title for generating clicks |
| Video description | “Description” | 100-150 characters. Clear, clearly written explanation of the video content |
| Video duration | “Duration” | The duration of the video in ISO 8601 format. For example, PT00H10M15S stands for a duration of “10:15”. |
| Thumbnail link | “ThumbnailUrl” | A link to a high resolution thumbnail image, ideally 1920 x 1080 pixels |
| Captions | “Transcript” | A plain text transcript of the voice-over in the video. |
| Upload date | “Upload date” | The date the video was published in ISO 8601 format. For example, “2021-05-19” means May 19, 2021. |
5. Use the video thumbnail as the OpenGraph image
Unfortunately, in some cases where a page has an image as a video thumbnail (thumbnailURL) in JSON-LD or microdata, it contains a different image than the presented image using the Open Graph protocol (
), Googlebot video can get confused and occasionally select the Open Graph image instead of the specified video thumbnail, which can result in an image with inappropriate aspect ratio and resolution showing up as a video thumbnail in search results. To counteract this error, it is best to ensure the consistency of all metadata on the page and only have a single image that also doubles as the video’s thumbnail.The downside to this is that you can’t set an image to be used as an image on Facebook and Slack. But another one for Google search, and the Open Graph image must be 16 × 9 aspect ratio. In most cases, however, this shouldn’t be too much of a problem. If the page in question has video focus (as per point 1), the thumbnails best practices are very similar for both Facebook and Google optimization (guidelines here).
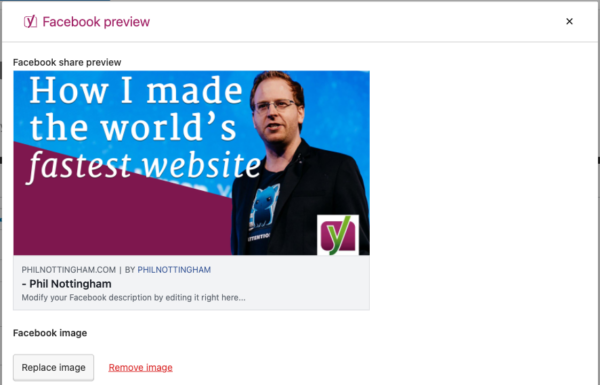
Note that with some plugins, the Open Graph image may be generated automatically and cannot be edited manually. To fix this, use the Yoast SEO plugin (free or premium) and manually adjust the Facebook image to match the thumbnail of the video (see below):
 Manually updating the Facebook image is the best way to ensure consistency between video level metadata and page level metadata.
Manually updating the Facebook image is the best way to ensure consistency between video level metadata and page level metadata.
This functionality can be found in the drop-down sidebar menu of a specific page or post-editor.
Optional: adding the transcript to the page
If it makes sense in the broader context of the page, e.g. B. for a vlog, including the transcript on the page, as a side copy, this can be a useful addition. This transcript can provide further signals of relevance for search engine crawlers.
In contrast to the labels contained in the Schema.org metadata, a more editorial lens can be used here. The transcript can be broken down into paragraphs and sections with subtitles and quotation marks to make the content more readable and formatted like an interview or article. If the video contains multiple voices, they can be represented as characters in a script format.
Spend some time doing your on-page video SEO
In this blog post, we have explained the steps you can take to optimize your video sites. Not only does this make your video content a great place in search results, but it also makes your videos a lot easier for website visitors to watch. So make sure to spend some time doing your on-page video SEO after adding video to a page.
Receive your videos in the search results!
Our video SEO plugin makes your videos eligible for Google Video Carousel and Google Video Search Results!
Read More »